What is the Alt attribute?
If you’re just starting your SEO journey, you must have heard about this word quite a few times but still can’t understand what actually is this.
Maybe that’s why you’re here.
It’s not just you, most people, when they start digging into SEO, words like this make so much confusion in their minds.
We’ve been there too.
That’s why to simplify this for you, in this post, we’re going to discuss what is alt attribute, why it’s a super important part of your website, and we’ll also show you an example of an alt attribute so that you can understand better.
So without wasting any further time, let’s dive right into the post.
Table of Contents
What is Alt Attribute? (Alt Attribute Definition)

Alt Attribute, which is also known as “alt text”, and “alt description”, is an HTML attribute that helps you describe the image in textual format for search engines and visually impaired audiences.
This attribute is not visible on the front end of the website, but search engines crawlers can easily understand it.
For the visually impaired audience, this attribute works as an alternative to the images, and it allows screen readers to read the image information out so that they can understand the context of the image without seeing it.
Having Alt attribute on images is not only crucial for search engine crawlers to understand the context of the image, but it’s also super important for blind or visually impaired people who mainly depend upon screen readers.
Without the Alt attribute, screen readers won’t understand the context of the image and will usually skip that image part.
Alt Attribute Examples
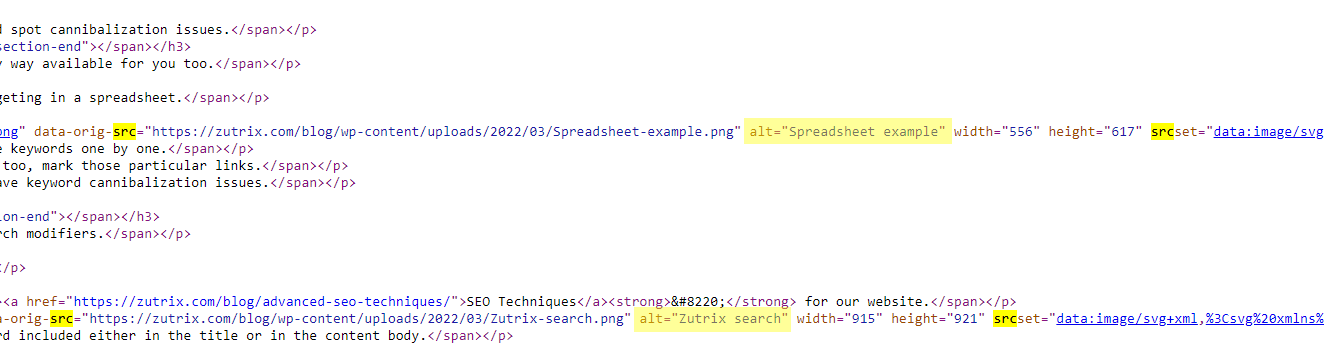
Alt attribute is just a snippet of text (which describes the image) that stays in the HTML code of images.
Here’s how generally an Alt attribute looks in the HTML code snippet.
<img src=”https://blog.zutrix.com/wp-content/uploads/2022/01/dog -playing.png” alt=”dog playing” />
Within the HTML tag, the “src” attribute specifies which image to display, and it contains the source file of the image, and the “alt” attribute describes what the image is about.
Why is Alt Attribute Super Crucial?
Alt attribute is crucial for many factors.
As described above in the post, Alt attributes are the only source in which Google crawlers can understand about a particular image on the website.
Of course, Google has become super smart over the past few years, but it still can’t understand an image just by looking at it.
You have to describe using the Alt text what the image is about.
Now many newbies are not aware of the importance of the Alt attribute that’s why they either don’t include the alt attribute at all or just include any random word for the sake of it.
But you have to understand, if you don’t specify what your image is about, how would the search engine crawlers know whether the images you’ve included on the website are relevant or not.
This confuses the search engines.
And as we all know, confusing search engine is only harmful to your own website.
If the search crawlers get confused about your website or a particular web page, it’s not going to rank on Google no matter what you do.
That’s why it’s important to add alt attributes for search engines and better SEO performance.
On the other hand, the alt attribute is also essential for blind or visually impaired people who can’t see the images.
Most blind and visually impaired people rely on screen readers to read something on the internet.
And if you don’t include alt attributes, screen readers won’t understand what your image is about, and it can’t read out the description of the image.
So from this perspective as well, alt attributes are super crucial, and everyone should include them in their images.
What’s The Difference Between Alt Text And Image Title
Alt text and image text are both important parts of web images.
But both of these are quite different and used for different purposes.
Alt texts are a snippet of text that’s included in the HTML tag of the image, and it describes the search engine and visually impaired people what the image is about.
On the flip side, the image title is also an attribute that describes the image, but search engines don’t use this attribute to understand the image.
If you’re doing SEO, it’s recommended to use both these attributes on your website.
How to Write Good Alt Attributes For SEO
Alt attributes are a vital part of image SEO.
Without alt attributes, it’s almost impossible for search engines to understand what your image is about.
In fact, Google also stated in a blog post that they use Alt texts along with computer vision algorithms to understand the subject matter of the image.
But writing a good alt text is also an art.
You can’t just include any random words or stuff keywords in your alt text. You have to do it in a proper way.
Here are some of the tips that will help you write better alt texts for SEO.
1. Don’t Stuff Keywords
Google clearly mentioned that you should not stuff multiple or the same keywords in your alt attribute just to make it SEO friendly.
Using this type of practice may cause your website to be seen as spam, and Google might penalize your website for this.
So it’s better you should only include keywords when it’s relevant and make sense for the image.
2. Describe What The Image is About
The whole point of alt texts is that it helps search engines and visually impaired people to understand the context of the image.
You should describe what the image is about properly so that search engines can easily understand without getting confused.
3. Keep it Short And On-point
Make sure that you keep the alt text short and on-point.
Don’t use alt attribute like this:
<img src=dog-playing.png” alt=” dog playing with her owner at the garden and the owner looks happy”/>
Instead, keep it short and simple like this one:
<img src=dog-playing.png” alt=”dog playing with her owner />
Conclusion
We hope now you have a clear understanding of what Alt attribute is and why it’s super crucial for SEO and the user experience of your website.
Whenever you include an image on your website, make sure it has an alt attribute included.
And always use your keywords in the alt attribute naturally. But don’t stuff keywords just for the sake of it.